GTM 提供了許多有用且非常方便的變數,讓我們可以在設定時,可以取得更多資訊再去做接下來的動作,以下跟大家介紹:對照表(Lookup Table)、自動事件變數(Auto-Event Variable)、第一方 Cookie(1st-Party Cookie)和規則運算式表格(RegEx Table)
對照表(Lookup Table)
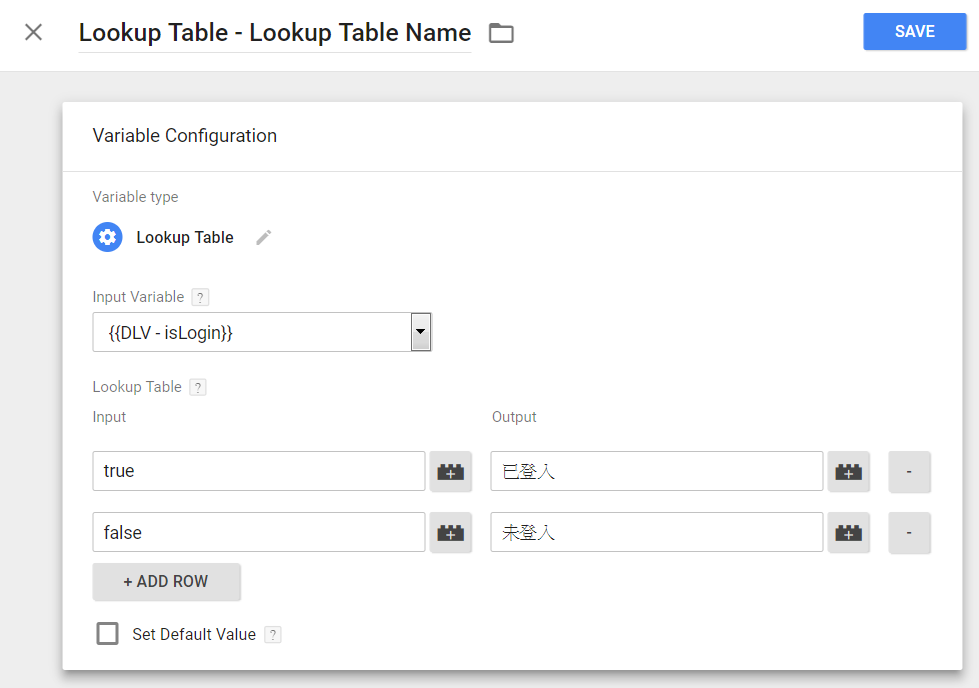
對照表變數其實有點類似程式語法的 Switch Case,根據輸入(Input)的值會回傳輸出(Output)的值,如下圖所示,我們可以在「輸入變數」(Input Variable)選擇某一變數,這個欄位的值將會用來做為在對照表欄位中的「輸入」(Input)值,我們再下面的對照表再新增需要的輸入和輸出的值,最後再決定是否要勾選「設定預設值」(Set Default Value),表示在對照表中找沒有任何符合的項目時,就會回傳我們所設定的預設值,若要設為空字串,則將底下的 Input 欄位留白即可。
下圖的範例,表示輸入的值是 true,則回傳「已登入」字串,反之是 false 時則回傳「未登入」字串

自動事件變數(Auto-Event Variable)
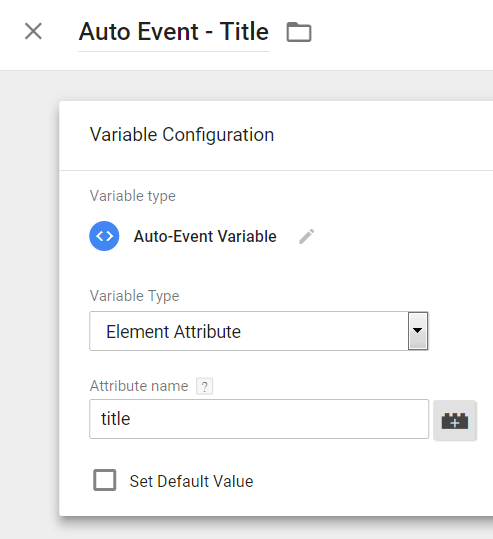
有了自動事件變數,我們就可以很容易的取得頁面上的值,Ex:元素屬性(Element Attribute)、元素類別(Element Classes)或元素編號(Element ID)等值,如下圖所示,當我們選擇自動事件變數後,需要再選擇「變數類型」(Variable Type),下圖的範例,我們就可以取得頁面元素屬性 title 的值,而變數類型大約有下列幾種:

第一方 Cookie(1st-Party Cookie)
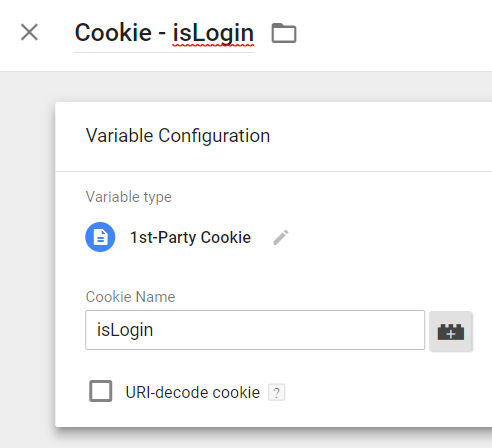
設定第一方 Cookie,且名稱與使用者目前所在的網域相同,如果我們在同一網域的多個路徑或多個層級上有相同名稱的 Cookie,系統會取用第一個得到的值。如果在網頁內呼叫 document.cookie 並取得第一個值,就是等於第一方 Cookie,以下圖為例,就會取得 Cookie 名稱為「isLogin」的第一個值。其中「URL 解碼 Cookie」(URL-decode cookie),如果勾選這個 Checkbox,Cookie 值就會經 URI 解碼處理,Ex:Cookie「isLogin%3Dtrue」會變成「isLogin=true」。

規則運算式表格(RegEx Table)
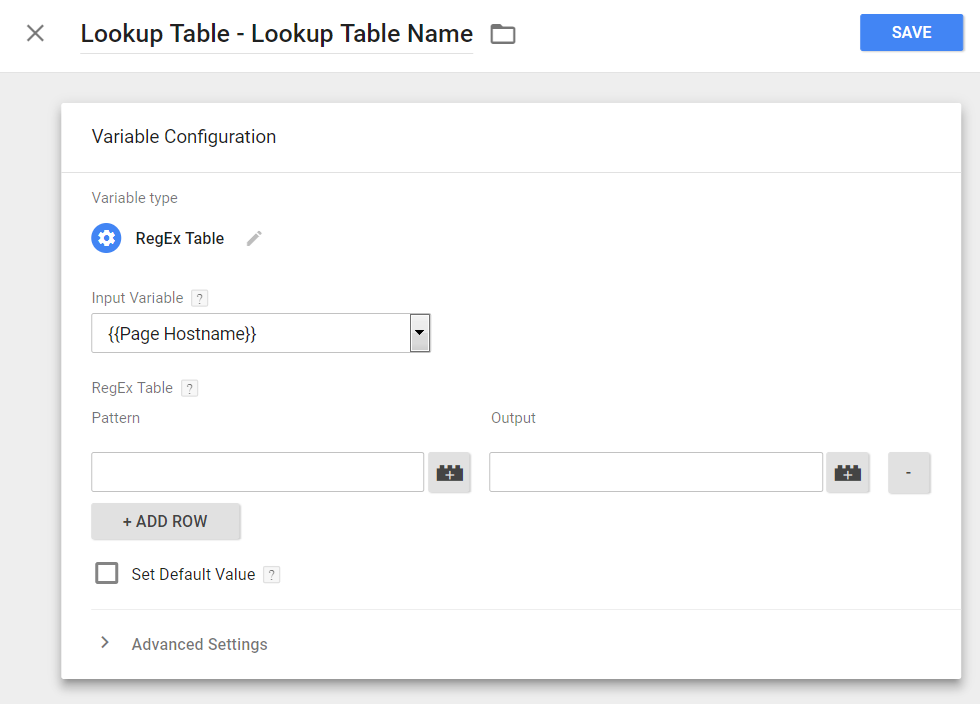
最後一個是規則運算式表格,其實跟第一個介紹的「對照表」差不多,只差在輸入的值,可以輸入規則表示式(Regular Expression)。「輸入變數」會與以下規則運算式表格中的每個模式(Paggern)由上到下依序進行比對,一旦找到符合的比對結果,系統就會傳回該列的「輸出」值。這樣如果輸入的值多的話,可以透過規則表示式歸納一下就可以縮減滿多設定的,我們也可以在「進階設定」(Advanced Settings)中,設定輸入的字串必需「忽略大小寫」(Ignore Case)或「必需完全相符」(Full Matches Only)等規則

歡迎來職涯社群的 GTM 社團一起討論哦!
原文章

每一項都是實用的變數喔,一定要筆記下來...
另外Element Attribute 可以事先與工程安排好,每一頁或每一動作,工程負責放好資料,由GTM管理者來取得安排送入GA,相互分工一下.